说实话,我真的很喜欢Coeur这个主题 简洁漂亮功能强大
但是它的字体只能在编辑界面里设置,而且只有几种英文字体……于是尝试修改coeur主题的默认字体

首先查了下wp字体如何修改,顺带了解了一下CSS文件的用途
了解之后,打算去修改css,于是,先查看一下网站后台的css文件,发现有个blog.css文件,于是开心的替换了所有默认字体为msyh
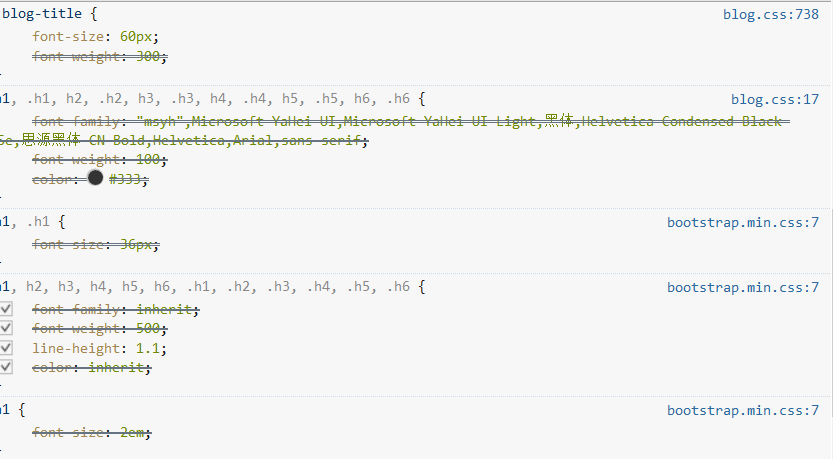
修改完成后试了试,结果发现……完全不执行啊亲……
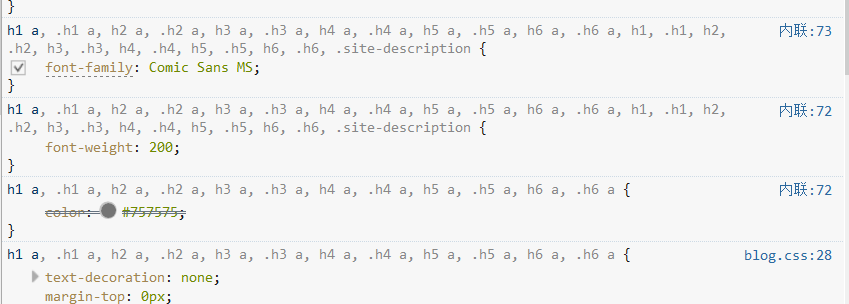
根据提示,发现执行的是内联(inline)中对字体的指定?

然后我就思考,是不是这个主题的HTML文件或者主文件定义了字体……但是死活找不到呢,对于JS也不了解,说不定是js里面定义的,下面是显示的代码……但是完全不知道这段代码是在那个文件里,所以如果有看到这个问题的大神,求解答啊
我就这个问题咨询了几个前辈……好像他们都没听懂我形容的意思,确实可能表述不对,我也感觉一般的网站样式都是由CSS指定的啊0 0但是就是不知道为什么这个主题这么特殊其字体控制并不在css里
#site-title a { color:#020000; }
.site-description { color:#555; }
body { background-color:#ffffff; } .blog-header { background-color:#ddf0ff; }
a, a:hover { color:#0092bf; } .btn-primary, .bypostauthor .media-heading, .btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary { background-color:#020000; } blockquote, .sticky, .form-control:focus, .search-field:focus, .btn-primary, .btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary { border-color:#020000; } h1 a, .h1 a, h2 a, .h2 a, h3 a, .h3 a, h4 a, .h4 a, h5 a, .h5 a, h6 a, .h6 a { color:#757575; } h1 a, .h1 a, h2 a, .h2 a, h3 a, .h3 a, h4 a, .h4 a, h5 a, .h5 a, h6 a, .h6 a, h1, .h1, h2, .h2, h3, .h3,
h4, .h4, h5, .h5, h6, .h6, .site-description { font-weight:200; } h1 a, .h1 a, h2 a, .h2 a, h3 a, .h3 a, h4 a, .h4 a, h5 a, .h5 a, h6 a, .h6 a, h1, .h1, h2, .h2, h3, .h3,
h4, .h4, h5, .h5, h6, .h6, .site-description { font-family:Comic Sans MS; } body { font-family:Comic Sans MS; } @media (min-width: 1200px) {
.container { width:970px; } }
.blog-header {
padding-top: 20px;
padding-bottom: 20px;
text-align: center;
}
time.post-meta-date {
display: none;
}
看着上面的代码也不像是html语言啊
于是走投无路就换了个主题先用着,如果有办法再研究
这个默认的主题字体相当容易改,进入wp后台,外观,编辑,找到样式表 (style.css)
里面有这么一段
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
font-family:"Microsoft YaHei UI Light", Microsoft YaHei UI, msyh, 黑体, Helvetica-Condensed-Black-Se, 思源黑体 CN BoldHelvetica, Arial, sans-serif;
把这里的font-family里面的字体修改了就行 第一个是指定字体,如果用户机器上没有指定字体,就会继续往后应用,直到找到一个可以使用的字体显示出来为止
以上就是这次瞎折腾代码的全部内容


